The choice of font is crucial to the success of a graphic design. As Tobias Frere-Jones recalled in the documentary Helvetica, the font is like the actor acting out a scene. If the actor is not very believable, the scene will be not very believable. If the font you are using clashes with the message you want to communicate, the whole project will be negatively affected.
The types of fonts that can be purchased and the various licenses
When we talk about fonts we must make a distinction between typeface (the family) and font (a variant of it). Garamond is a typeface (a font family), Garamond bold (bold) is a font (a variant)[1]. From the digital point of view, the font is also the file through which we display the typeface on our computer.
The font file contains all the information about the font. Information that is passed to the application where you use it. Information about how to draw glyphs, letter size (with size tables) and kerning (the spacing between letters).
The font file is actual software and you need a license to use it. When you buy a font you receive (along with the font file) a text file with the EULA (End User License Agreement). The license says what you can and cannot do, and it is almost always also available on the website of the company selling the font.
The licensing of a font and its cost are related to its use (Desktop, Web, or App). In the case of Web licenses, the cost changes based on views. In the case of Desktop licenses, to the number of users who will install the file. Licenses usually do not provide for transfer to third parties under any circumstances. You can install the font on your own computer (and perhaps a copy on your laptop), but you cannot give it to a colleague. To allow your colleague to use the font you must have a license for multiple installations. Almost all basic licenses provide for installations of 1 to 3 users.
Today the most popular format is OpenType (.otf). If you purchase a font you will most likely receive a file with that extension. OpenType is an evolution and hybrid of two other formats popular in the past: TrueType (.ttf) and PostScript (.ps). Instead, if you purchase a license for a font to use on your web page, you will receive a .woff (Web Open Font Format) file and a CSS file with instructions for associating it with your web page.
Where to buy fonts and how much they cost
Fonts can often be found with two different licenses:
- free for personal use
- commercial use
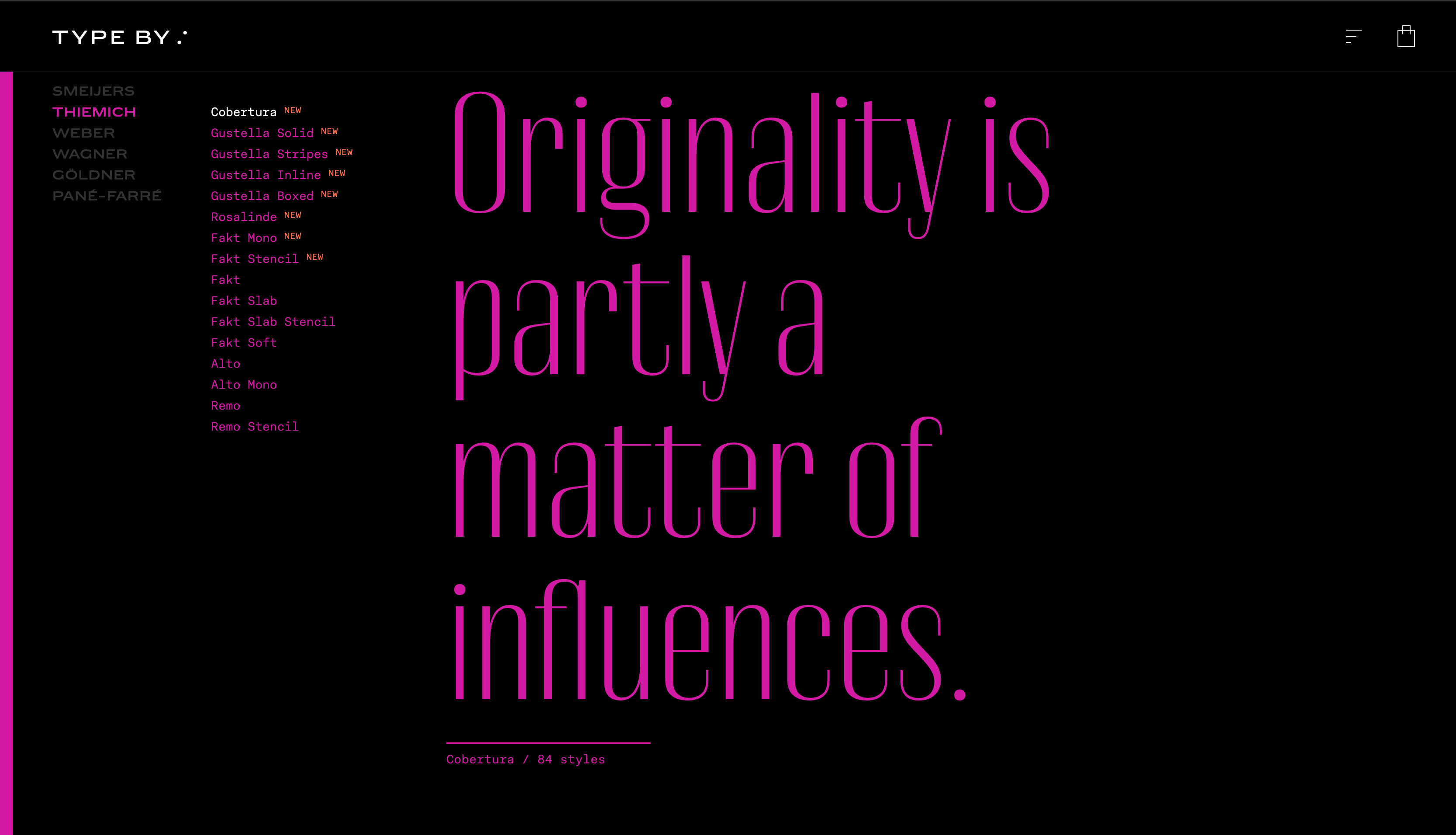
In the first case you can use that font for personal projects and not for commissioned projects. Fonts are usually sold directly by the companies that make them or by large retailers, such as MyFonts, Fonts.com or FontShop(all three of which are owned by Monotype). In recent years, sites have sprung up that try to break out of Monotype’s monopoly, such as Village, TypeNetworkand TypeBy, which resell fonts from small, independent type foundries.

A single font can typically cost on average between 30 and 60 euros[2], a family depending on size. Graphik‘s single font costs $50; all 162 of its variants (of various weights and widths) cost $1,500. If you want to use the font for your own site or app you have to add the relevant license. Generally by purchasing the Desktop and Web license together the price is reduced.
Ways to “test” the font before buying it
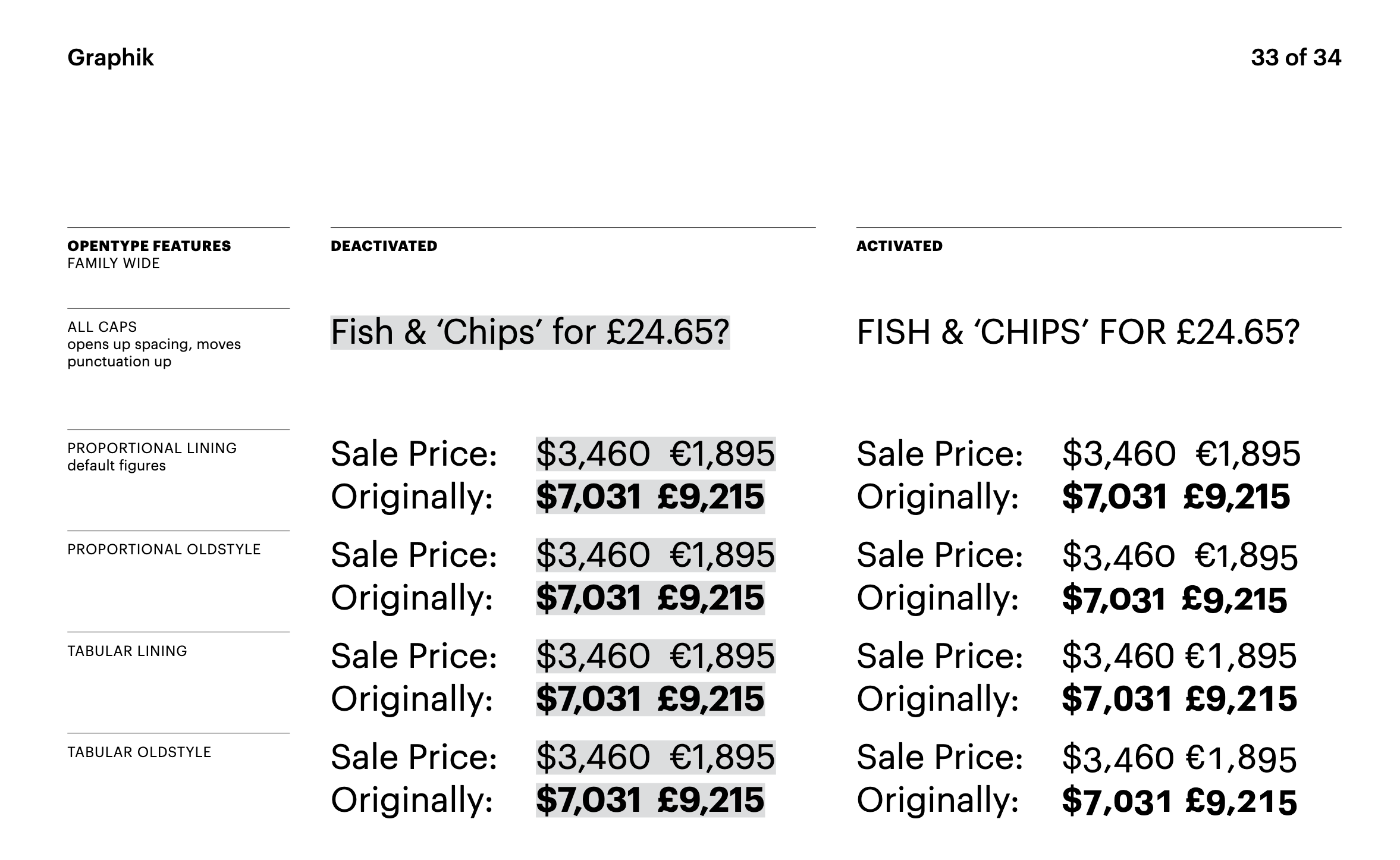
Before buying a font it is important to evaluate and understand whether the font is right for us. On the sites of retailers and various type foundries you can analyze the specimen, the font sample, which today is a PDF file. The specimen is a PDF file where all the characteristics of the font are listed and its glyphs are shown. (Take a look at the Graphik specimen.) In specimens there is almost always a section devoted to OpenType functions, which provides, among other things, variants of the same glyph and tabular management of numbers. (Functions that you can enable from the Character > Options Menu > OpenType palette.)

Graphik
In addition to the specimen many type foundries allow you to download a “trial” version of the font. A stripped-down version with the basic glyphs and features that you can install on your computer and use in the graphics project you are working on. You can also try out a more complete version of a font, for a few hours, with services such as Fontstand and SkyFonts.
Fontstand also allows rental. It is possible to rent a font for a few months at a big savings. There are projects that last a few months, and renting can be a great solution. Rental that can be reactivated at any time.
A rental service is also that of Adobe, linked to the Creative Cloud subscription. With your own account you can install (through Adobe’s app) all the fonts in Adobe Fonts. The type of license is similar to standard licensing and includes both Desktop and Web licensing. For Web use, Adobe Fonts provides a code that you can enter on your page.
You can also use free fonts with commercial licenses,[3] such as those from Google Fonts. Google Fonts can be downloaded to your own computer or used on a Web page by adding a code, such as Adobe Fonts.
Evaluations to make before buying a font
Things to consider and observe when considering buying (or using) a typeface for your own project include:
- Number of variants (regular, bold and related italics)
- Presence of small caps
- Ligatures
- OpenType features
- Variants of the single glyph
- Accents (some free or low-cost fonts do not always have all accents)
How to find a font from an image
Often you see a font you like printed somewhere or on the web, and there is a need to locate it exactly in order to use it. To locate a font there are many tools. One of these is WhatFont available as an iOS app and as a browser extension such as Chrome for Firefox. MyFonts, Adobe Fonts, and FontSqurrel also allow you to find a font from an image.
Adobe Fonts has also integrated the feature within Photoshop (a video showing how to do it here) and Adobe Capture (available for iOS and Android).
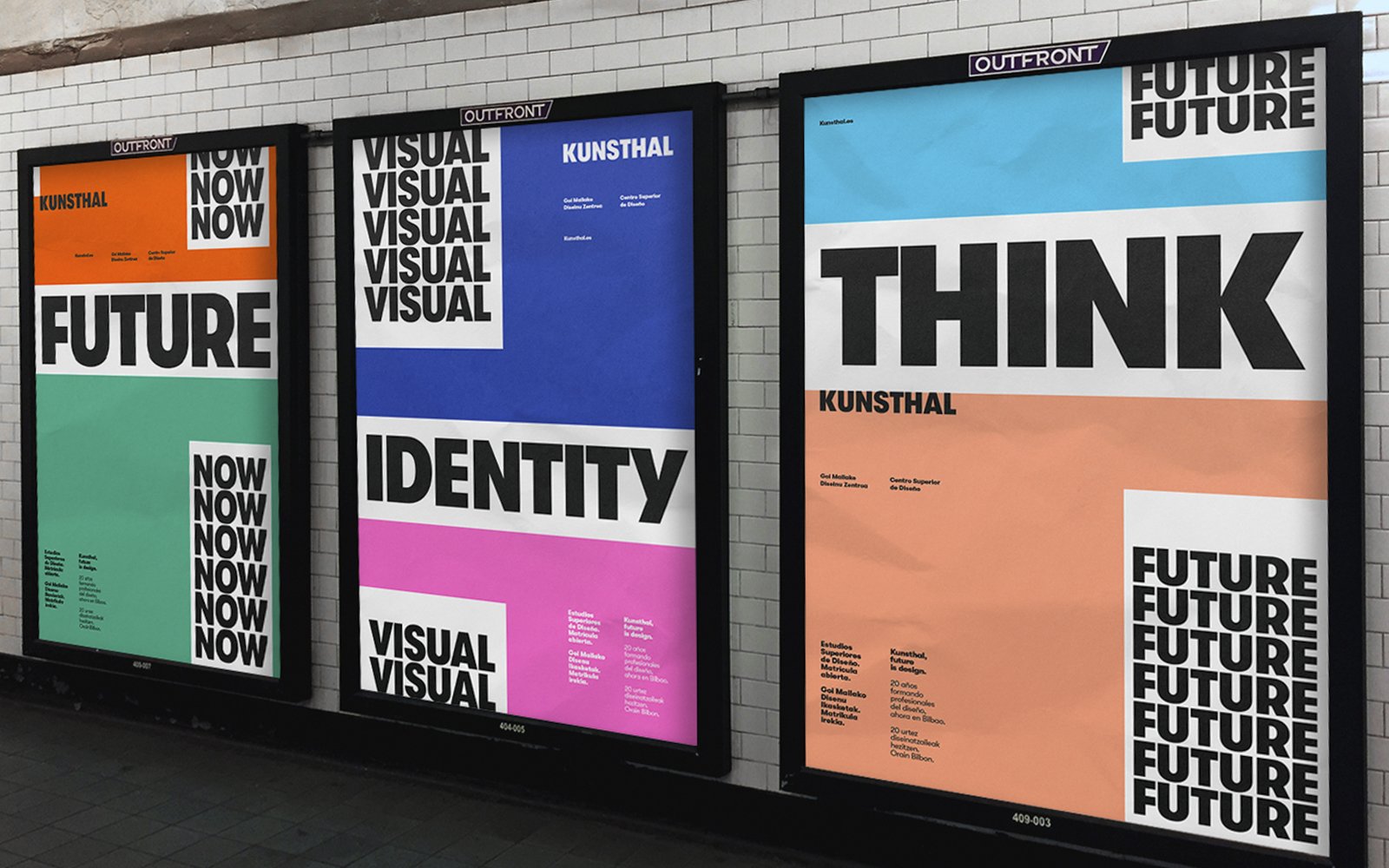
Fonts in use
When choosing a font it might also be useful to understand how that font has already been used by others. Many type foundries have within their site (or their blog) an area that shows the use of their fonts in real projects.

Domaine
in use from the
site
of Klim Type Foundry

GT Walsheim
in use from the
blog
by Crickets Type
On the Fonts in Use site you can see the use of fonts in various fields, such as music, fashion, food, finance, and health. Below are two examples.

On Fonts in Use the visual identity design of the Old Town pub, which uses Lydia, Harbour, Study and Walsheim.

Fonts in Use reports the use of Egyptienne, Publica Sans and Basic Sans fonts for small language guides.
Now you have all the most useful “tips” for navigating the world of fonts. Enjoy your research and have fun!
Useful links
4 type foundries that often offer free and/or very affordable and/or “pay what you want” fonts:
4 type foundries that make download demo versions of fonts:
4 type foundries that give 50% discounts to students:
For a more detailed list of type foundries offering student discounts I refer to this article by Indra Kupferschmid.
For more information on type foundries–their presence on Adobe Fonts or Fonstand, whether they have trial versions, whether they provide web fonts–I refer you to this detailed roundup by designer Matthew Smith.
[1] We discussed fonts more extensively in this article: Creating Clear Graphics for Print: The Font
[2] There are also more expensive ones. Lineto’s Circular single font costs about 160 euros.
[3] The fonts on Google Fonts are distributed under the SIL Open Font License, which allows commercial and non-commercial use.

